Embed a Chat Widget in a Website
Enhance your website's interactivity and user engagement by seamlessly integrating the Chat Aid chat widget. This feature-rich tool, powered by GPT-4, brings a new level of conversational intelligence to your website.
Follow the below steps to embed the Chat Aid chat widget on your website and elevate the user experience:
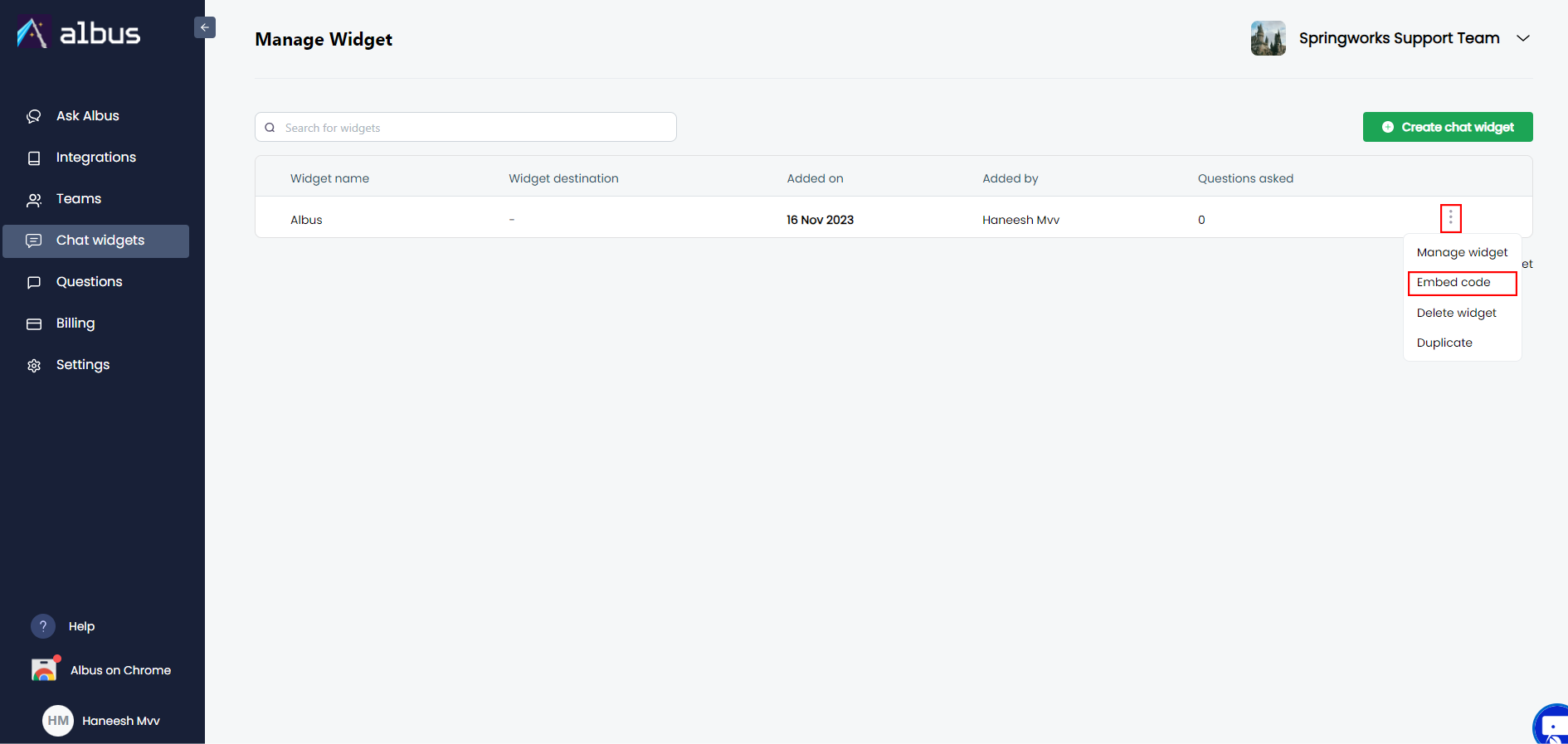
- Navigate to the chat widgets page on your dashboard.
- Copy the Embed code by clicking on the three dots next to the saved chat widget.

Not created a chat widget and saved it? No problem. Click here to learn how to create and save.
- Contact your development team and share the Chat Aid chat widget code.
- The code, crafted in JavaScript/HTML, is compatible with most websites, ensuring a smooth integration process.
Choose your destination to enable the Chat Aid chat widget.
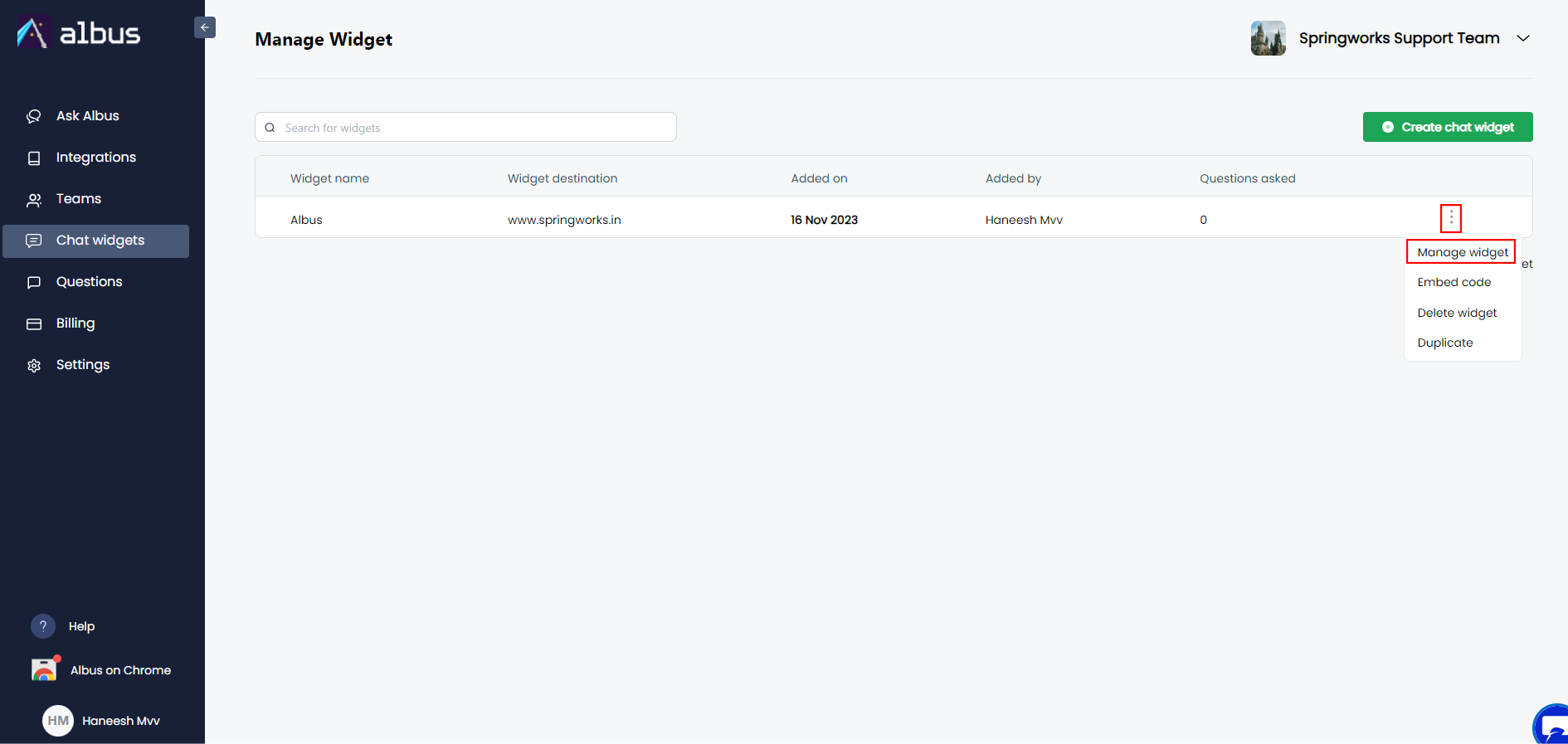
- From the chat widgets page, click on Manage widget.

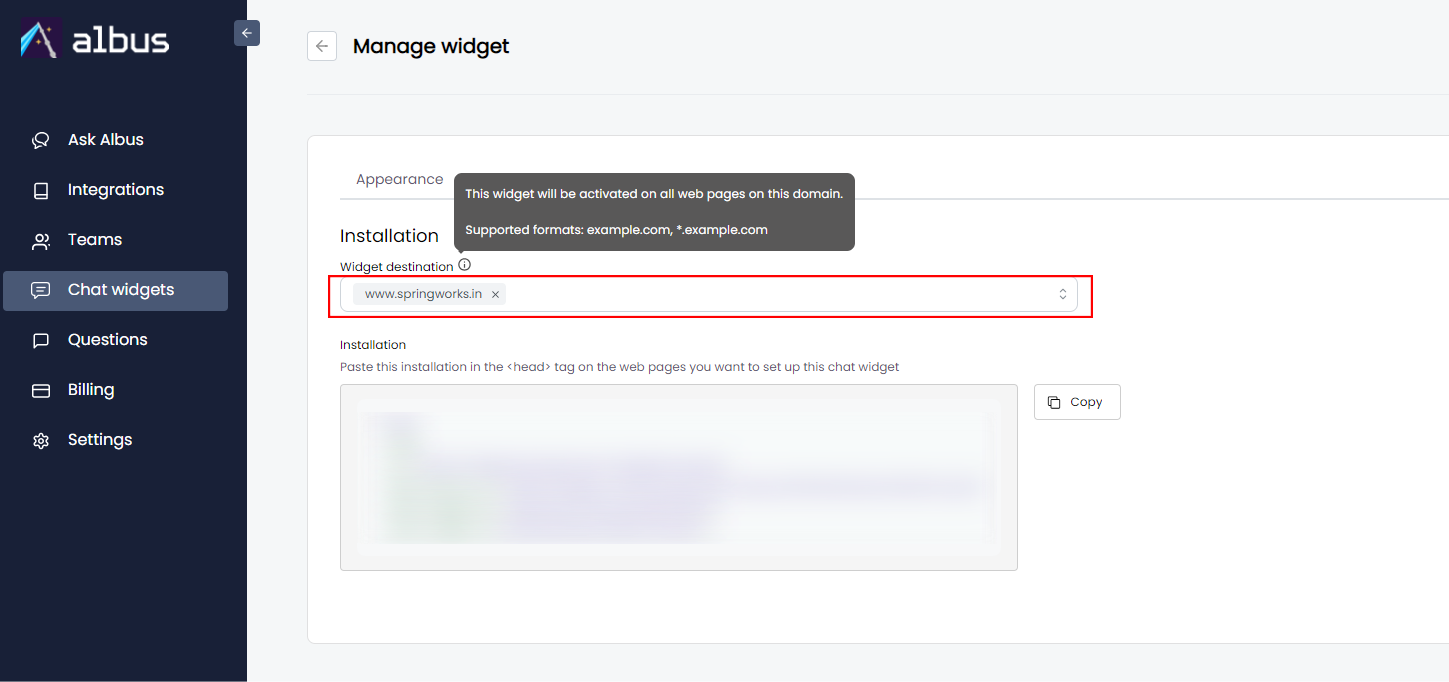
- Add your widget destination links from the Installation page and save the widget.

You are all set with embedding the Chat Aid Chat Widget on your website.